../
使用 Jitter 创建挤压动画
13.January 2024 11:40 pm
很久之前就想尝试使用 Jitter 制作一些动画,可因为没想法和时间,所以搁置很久。今天脑海里边突然有了想法,可做出来后效果并不是很理想。(如下图)

一个文字挤压动画,在 Templates 里是有挤压动画的模板,但却是通过显示和隐藏图片达到的效果,所以看上去很是卡顿。
我使用内置的 Resize 动画,通过更改文字的 Width 和 Height 实现。(文字不能直接更改,所以我把单个文字转换成了矢量图)

在 Design 模式可以进行基本的操作,但我更推荐在 Figma 里编辑好再通过插件导入到 Jitter。
我把这一整个动画分隔开:首先完成第一个字母 B 被挤压上去的动画,然后完成第二个字母 E 向上展开的动画。至于透明度,当 Width 或 Height 为 0 时图形就是不可见的,所以不添加也无所谓。

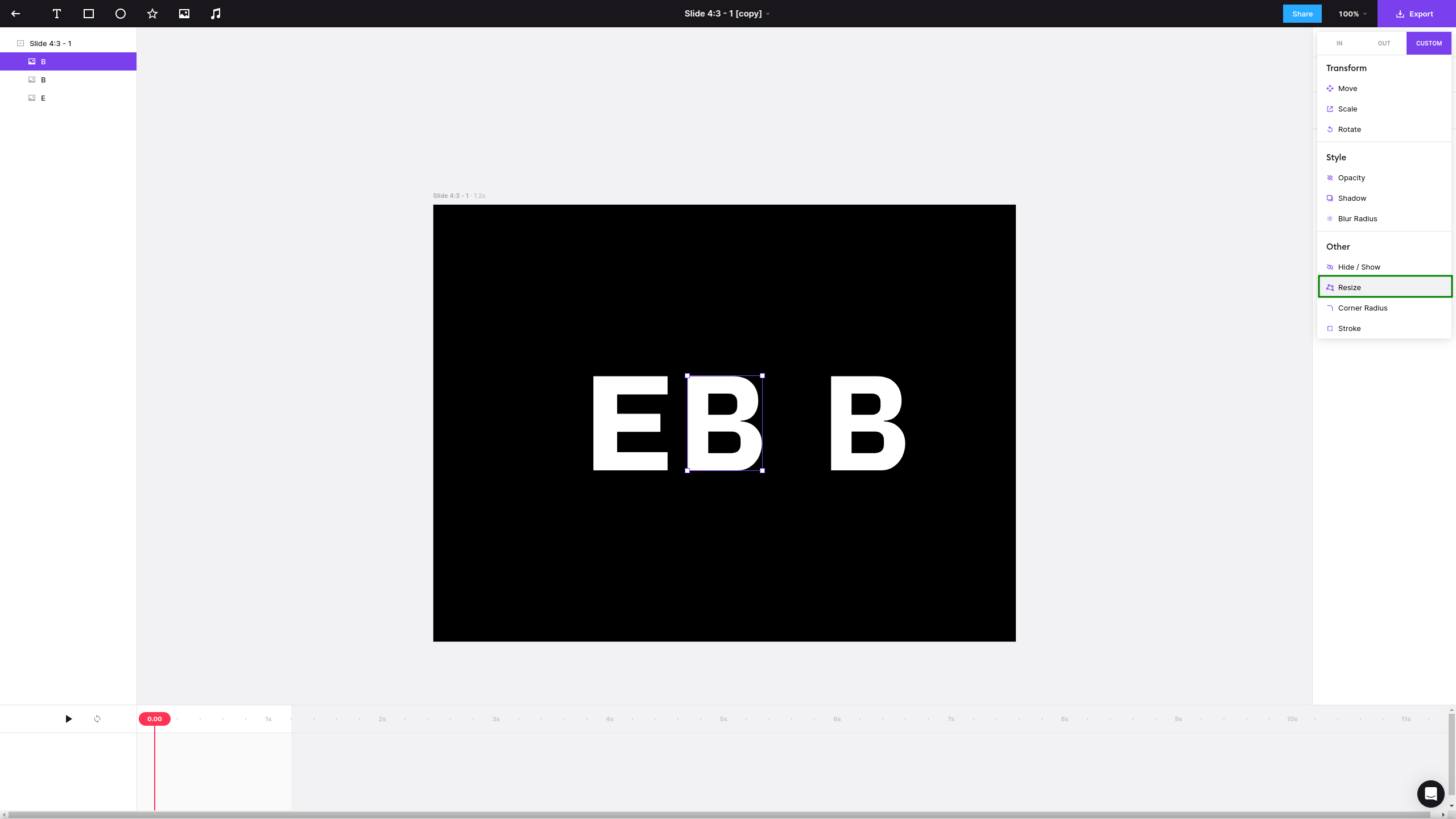
进入 Animate,点击 New Animation,在 CUSTOM 里选择 Resize。

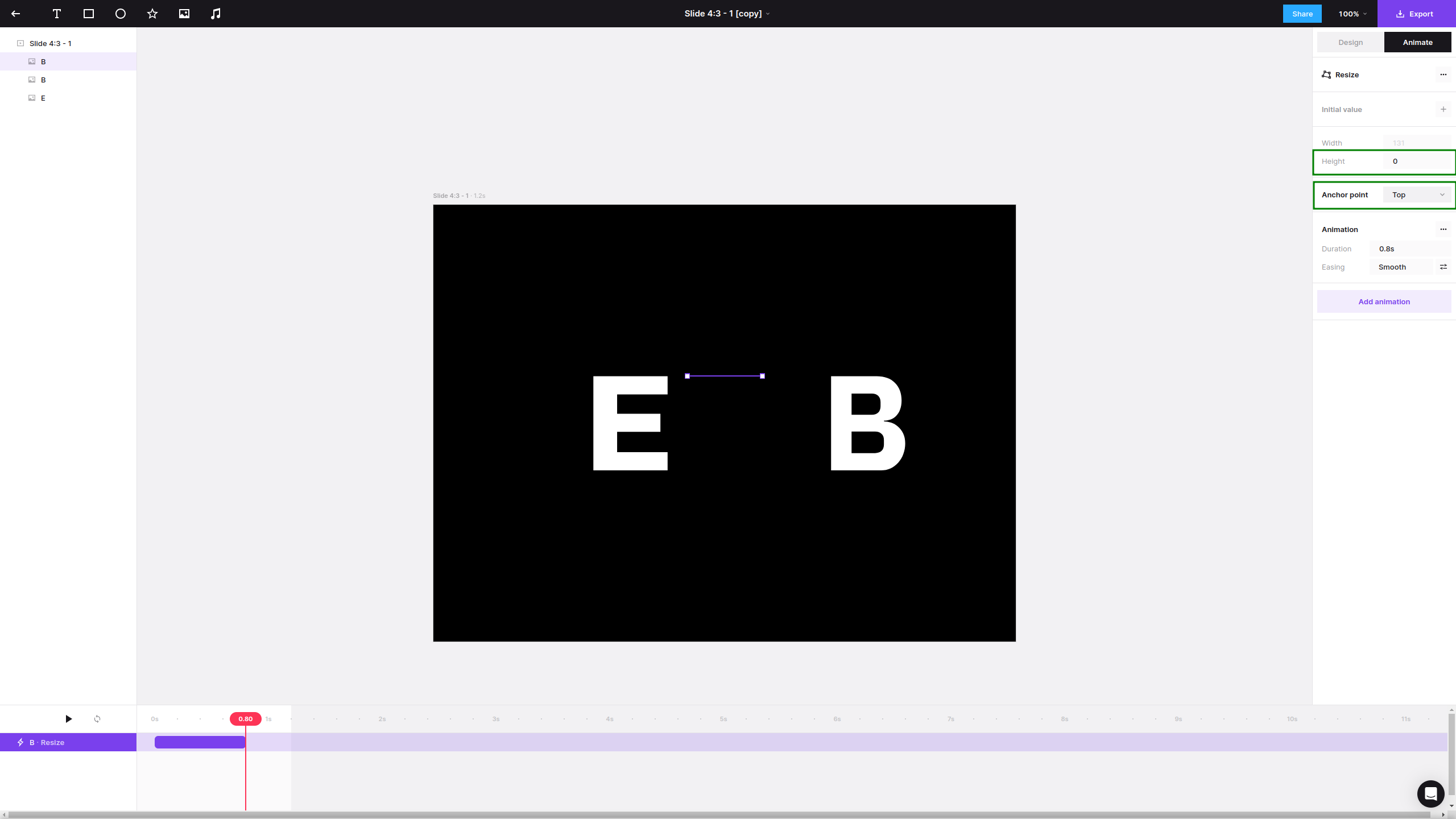
B 是被 E 从下到上挤压消失,所以设置 Height 为 0,Anchor point 设置为 Top。Easing 默认,也可以自行修改。

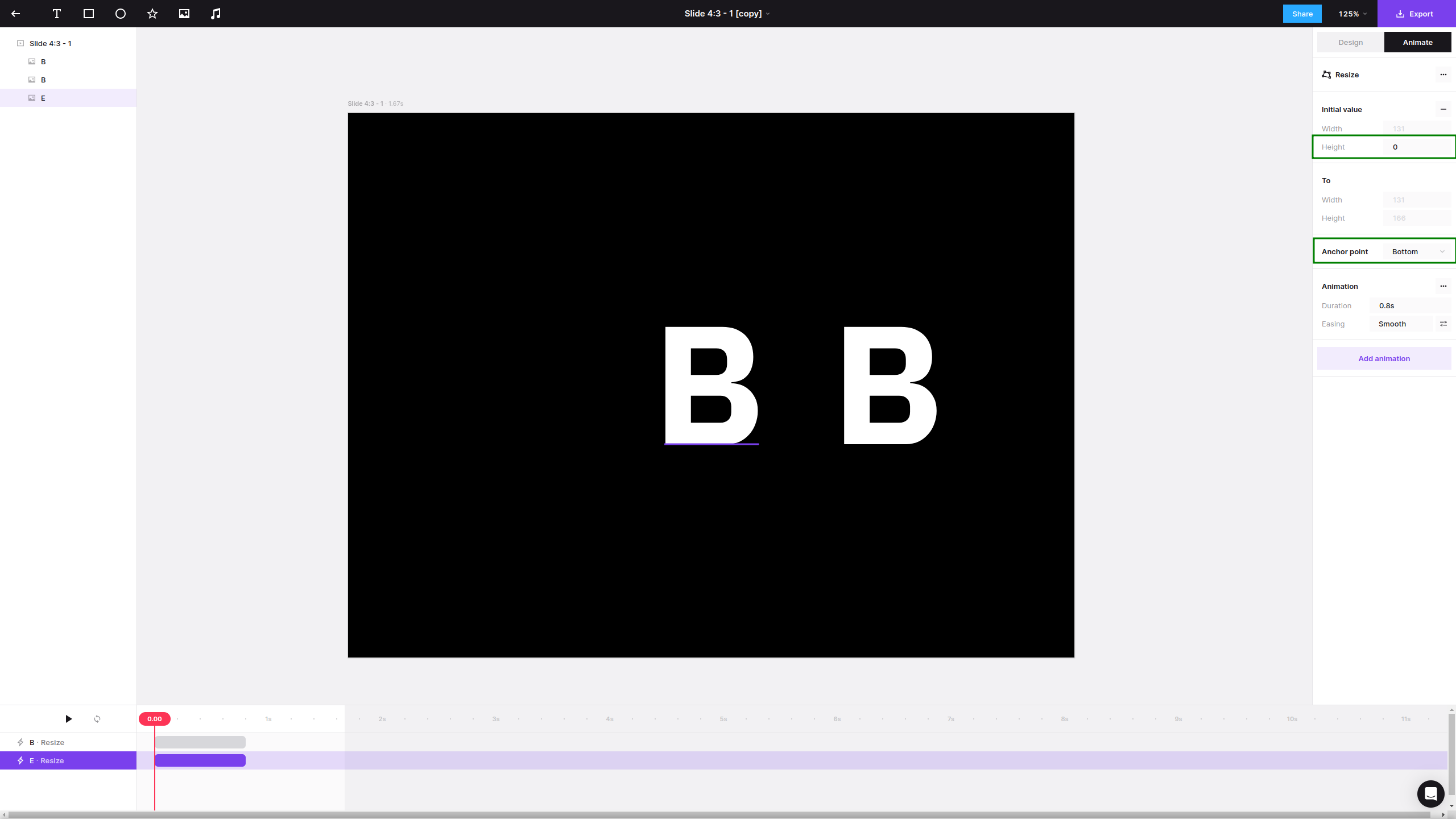
在字母 E,我们添加相同的动画,New Animaion -> CUSTOM -> Resize。
修改 Initial value 的 Height 为 0,Anchor point 设置为 Bottom。这样 E 就像是向上展开的,同时把时间对齐。
(曲线需要保持一致)
这个时候按下空格预览,基本上就完成了,要添加更多字母,只要修改 Anchor point,和 Width 或 Height 即可。